Hello friends, in this post we will see how to select an element on a page by the name of the class. For this we will use the getElementsByClassName() method.
Here is an example
In this example we have 4 links and we want to extract the text from each link of the class link and display it :
<html>
<head>
</head>
<body>
<a href="#" class="link">Link 1</a>
<a href="#" class="link">Link 2</a>
<a href="#" class="link">Link 3</a>
<a href="#" class="link">Link 4</a>
<script>
//Select all elements with the class name "link"
var links = document.getElementsByClassName('link');
//Loop to display the text of each link
for (var i = 0; i < links.length; i++) {
console.log(links[i].textContent); //Display the text of each link element
}
</script>
</body>
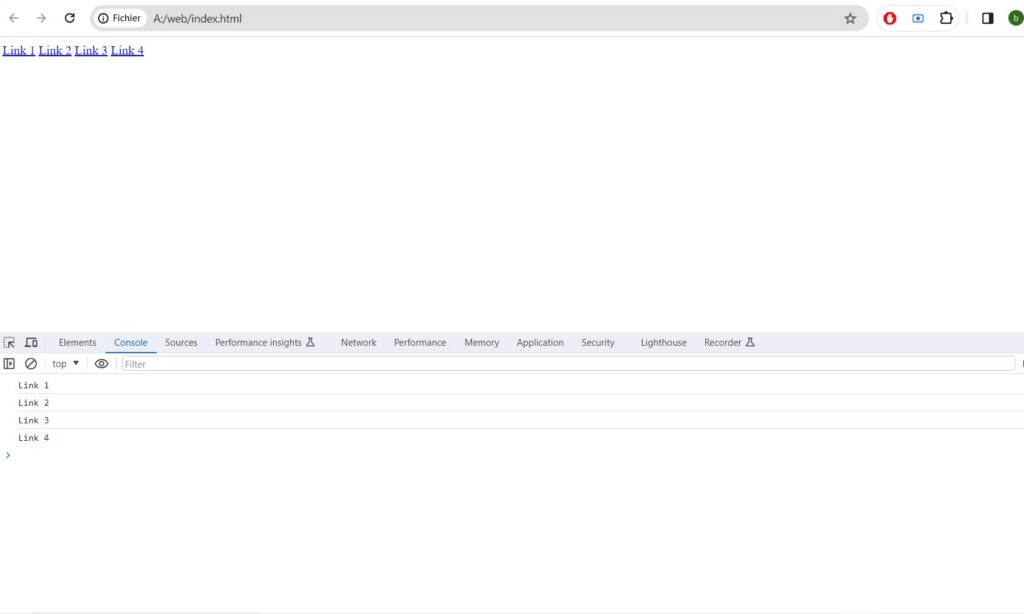
Result on the browser : get element by class